シンママナースの マリアンナ です。
googleアドセンスが1ページに3つ以上表示できるように
これまで1ページにgoogleアドセンスは3つまでしか表示できませんでした。2016年8月17日、googleアドセンスのプログラムポリシーに変更があったそうで。
要は、質が良いホームページなら、googleアドセンス何件でも貼っていいよ!っていう話。ユーザーファーストなgoogleらしいですね。たしかに広告が3つしか表示できないって本当不便ですよねぇ。となるとブロガーとしてしたくなるのが、「長文になる記事の中に、コンスタントに広告を自動で表示したい」ってとこです。記事を書きながらその都度記事の中に広告を入れ込んでいくなんて、めんどくさいですから。
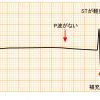
わたしがだいたい、ブログ記事の中でこのあたりに定期的に広告が表示されるといいな、と思ったのが「見出し」の上あたり。下の画像の、赤枠でかこった部分。

わたしは見出し1(<h1>タグ)は自動的に黄色い赤線で、見出し2(<h2>タグ)は自動的に茶色い帯で表示されるようスタイルシートで設定してます。
で、わたしはこの黄色い下線で表示される見出し1(<h1>タグ)の上あたりに、自働でgoogleアドセンスが表示されるといいいなーと思いました。
ワードプレスで見出し1(<h1タグ>)毎に広告を表示する方法
わたしがブログで使用しているのはワードプレスです。
WordPressを自分流にアレンジしようとするなら、ワードプレスを構成しているphpっていうコードを変更する必要があります。
phpをあまりわからないまま変更するとバグったり、ブログが表示できなくなったりするので、編集はバックアップをしっかりとって、自己責任でお願いしますね!
functions.phpにコードを追加する
functions.phpはワードプレスの様々な機能のもとになるプログラミングが記載されています。
ワードプレスサイドメニューの、外観⇒テーマの編集⇒テーマのための関数 (functions.php)です。
わたしの画面はこんな感じ。

function.phpの詳細自体は隠しています(恥)。
なんだかいろいろわからないことがたくさん書いてありますが、そのfunction.phpの中に以下のコードを追加すれば見出し1の上に自動的に広告が表示されます。
他のソースコード内に記入しないようご注意を。(バグっちゃいますから)
| //google 広告差し替え function change_ads($text){ $replace = array( //’変更前’ => ‘変更後’, ‘<h1>’ => ‘ここに張り付けたい広告コード<h1>’, ‘<H1>’ => ‘ここに張り付けたい広告コード<H1>’ ); $text = str_replace(array_keys($replace), $replace, $text); return $text; } add_filter(‘the_content’, ‘change_ads’); |
ここに張り付けたい広告コード と記載しているところに、広告コードを記載してください。
最終的にはこのように見出し1の上に広告が自動で表示されるようになります。こんな感じ。

広告の挿入など、いちいちめんどくさいことを考えなくて済むので、楽ちんです。
コンテンツの割にあまりに広告表示数が多くなると表示されない
注意事項としては、あまりコンテンツの内容が薄かったり、質がよくないとページ下部にいくつれgoogle広告が表示されなくなったりすることがあります。
別にバグではないです。
わたしのやり方はphpでソースコードの読み込ませて<h1>タグを書き換える方法で広告を指定した位置にコンスタント表示させてますが、なにか他にも良いやり方があれば教えてください。
以上、見出し1の上に自動的に広告を表示する方法の紹介でした。